Spacing
Overview
 Using a set spacing scale helps eliminate guesswork regarding the space between and within elements. A spacing scale helps create a smooth, readable flow from page to page.
Using a set spacing scale helps eliminate guesswork regarding the space between and within elements. A spacing scale helps create a smooth, readable flow from page to page.
As much as possible, use the spacing scale rather than generating custom spacing rules. If you do generate custom spacing, try to align it to our base of 8px. We have named space options simply, using a scale like clothing sizes.
- xxxsmall: 4px
- xxsmall: 8px
- xsmall: 16px
- small: 24px
- medium: 32px
- large: 40px
- xlarge: 48px
- xxlarge: 56px
Usage
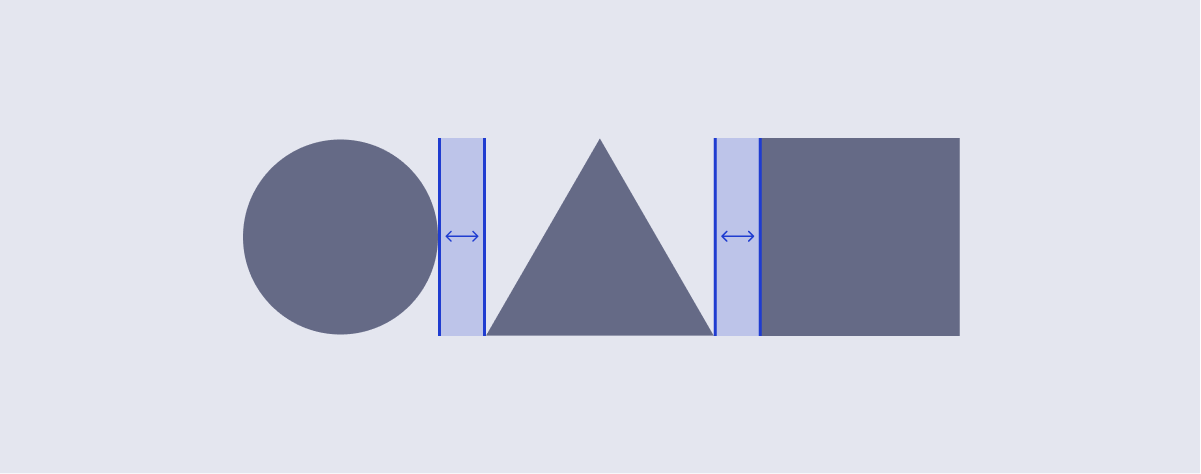
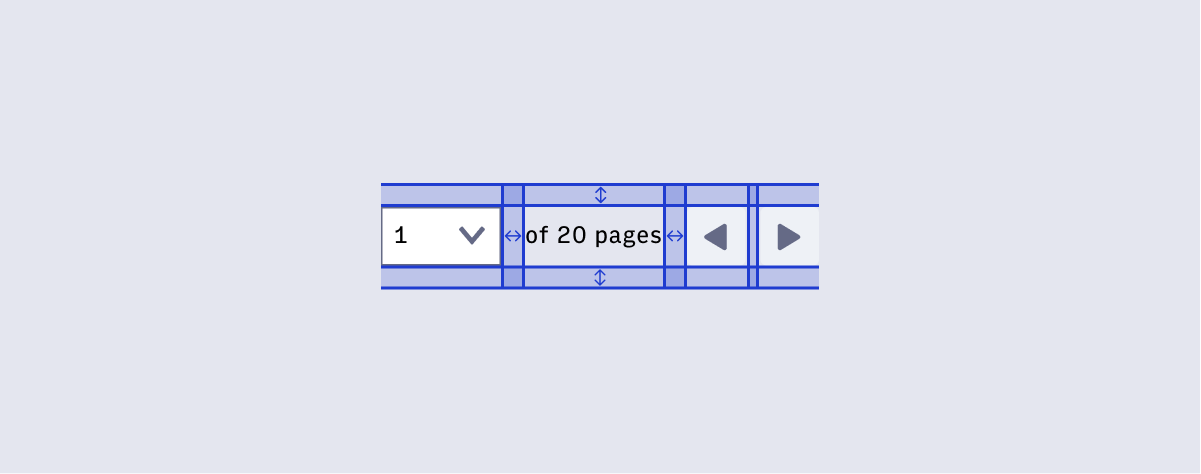
Individual components
 Use the spacing scale when building individual components. The scale has a base of 8px and includes small increments needed for detail-level designs.
Use the spacing scale when building individual components. The scale has a base of 8px and includes small increments needed for detail-level designs.
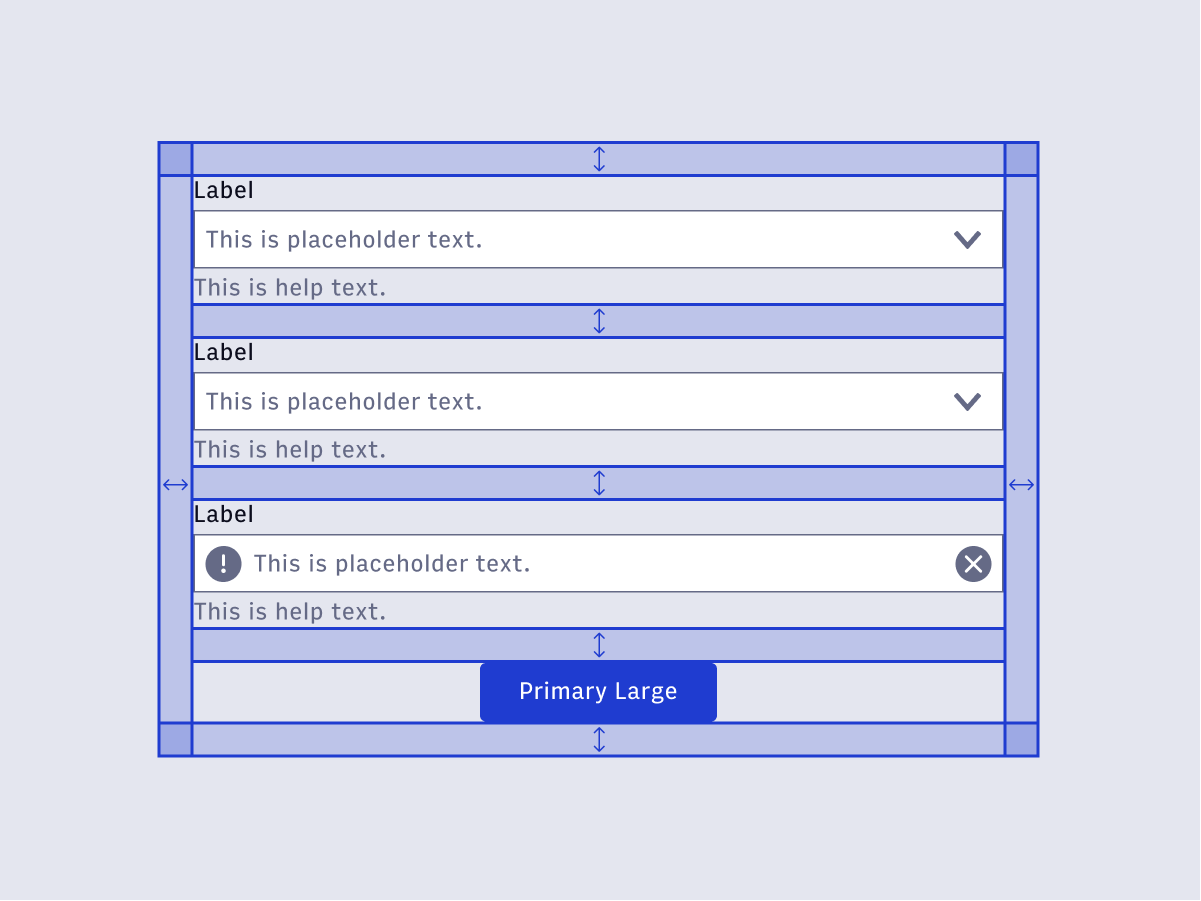
Page layouts
 Use the spacing scale when defining measurements, spacing, and positioning elements. Whenever possible, make sure that objects line up, both vertically and horizontally.
Use the spacing scale when defining measurements, spacing, and positioning elements. Whenever possible, make sure that objects line up, both vertically and horizontally.
Accessibility
Layouts should aim to split the page into perceivable area, indicated visually using alignment and spacing https://www.w3.org/TR/wai-aria-practices/#general-principles-of-landmark-design