Form validation
Overview
Form validation provides critical feedback as our users input data.
Required & Optional Fields
In general it’s considered good practice to only surface the necessary fields required to submit a form group. Optional fields can certainly exist (and are encouraged in some instances), but should be used for additional data that is not pertinent to form submission. Optional fields should be limited in number and carefully considered before implementing.
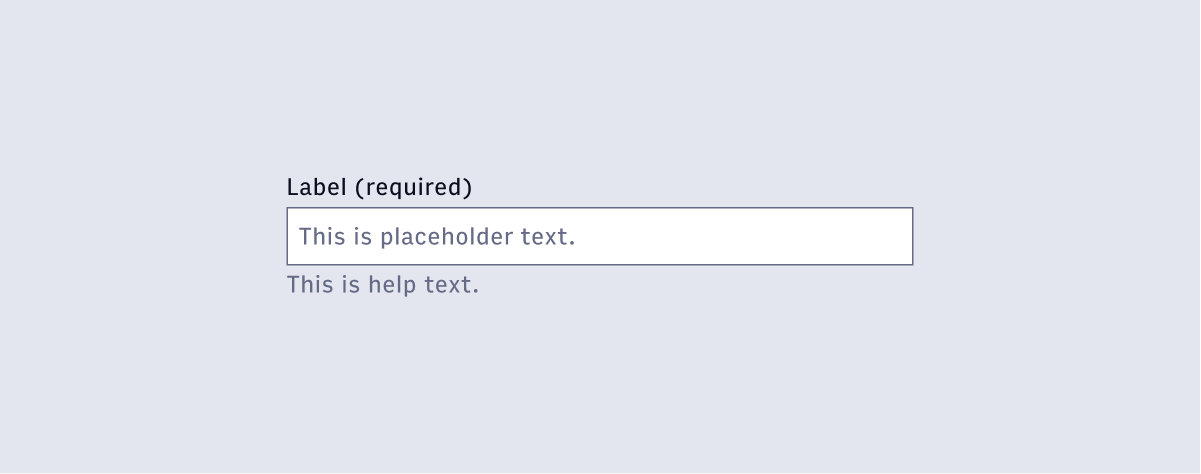
Required Fields
Required fields are fields that are required for form submission and are denoted by the (required) tag appended to the Label.

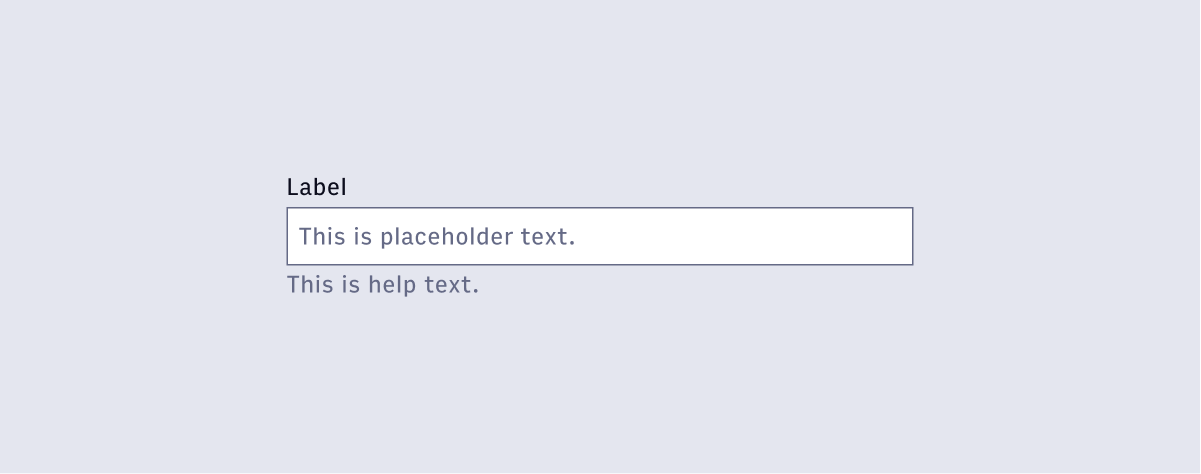
Optional Fields
By default, all form fields in a form group are assumed to be optional for submission unless otherwise specified in the designs or acceptance criteria. There are no UI elements or styles that indicate when a form field is optional.

Error Handling
Overview
There are two types of form validation to consider when implementing forms. On submit validation (server side) and inline validation (client side).
On-submit Validation
On submit validation, or server side validation is processed before the data is saved by a database or used by the application. It’s the last line of defense against invalid or missing data. Since server side validation is almost always tied to an action (like clicking a Submit button), it’s good practice to supplement the form errors with an Alert or Snackbar indicating said errors at a page level. This is especially important for larger forms, but not necessary for relatively few fields.
Invalid form fields should utilize the Danger state with a concise error message directing the user to fix the problem.
Inline Validation
Inline validation, or client side validation is used to give an instant response to the user when filling out a form field. This is generally used to confirm the right data is being entered in the right format (valid phone number, email address, password requirements, etc). Inline validation should only trigger after a user has clicked outside the field. Validating while the field is still in focus is disruptive and often unnecessary.
Alerts or any other forms of notification are not required to supplement inline validation events.
Invalid form fields should utilize the Danger state with a concise error message directing the user to fix the problem.